Joyeux
Web Development
About Company/Client
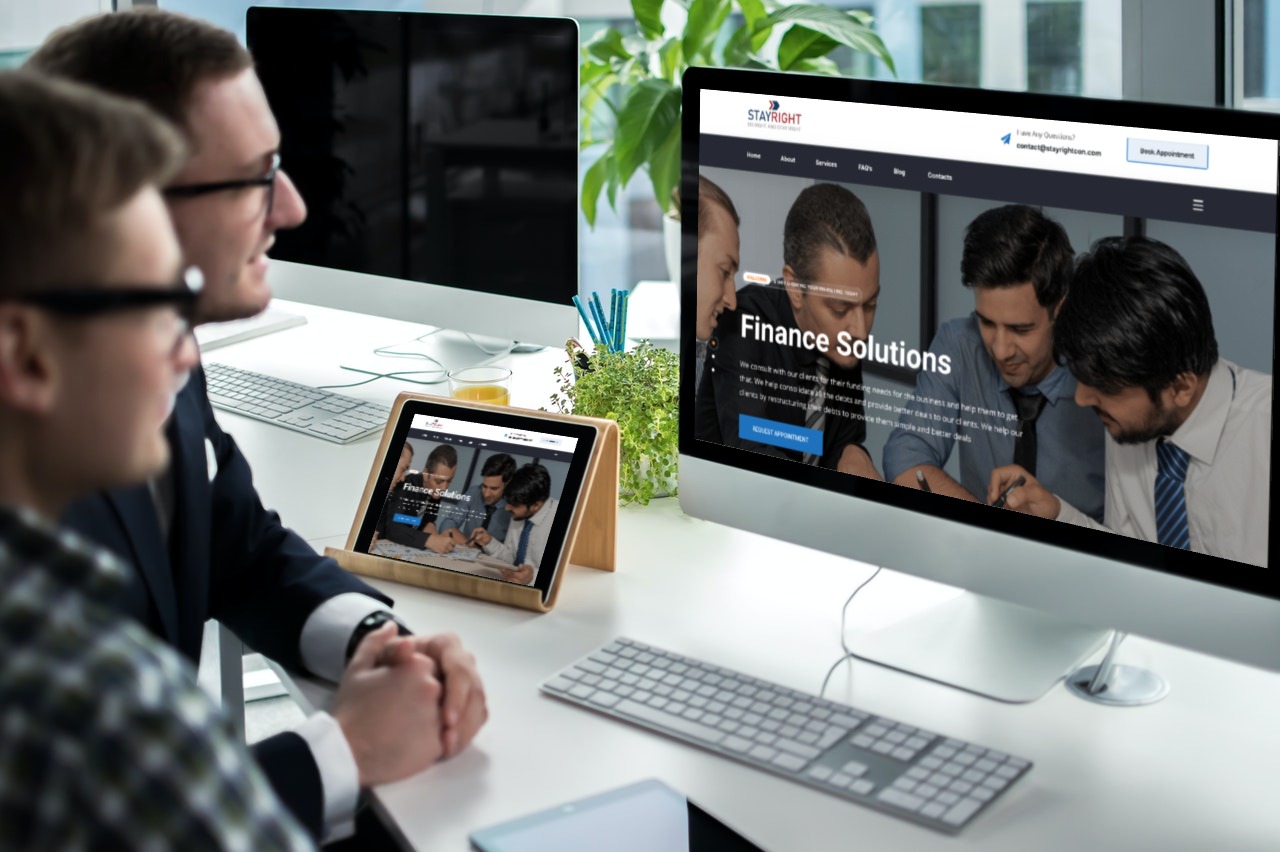
Joyeux is a platform transforming traditional gifting into financial products gifting (Digital Gold, Mutual Funds, Stocks, and much more) and will be a one-stop solution for sending and receiving financial products as gifts that would then translate into investments for the receiver in the longer term. With the Joyeux app, one can gift financial products to your loved ones for any special occasion such as birthdays, or anniversaries, and they’ll also be able to help their friends invest in financial products and help themselves up for long-term financial planning & Wealth Creation.
Founders – Hari Praveen, Karthik Prasanna
- Objective
Our objective was to design the website according to the client’s UI design ideas and the development of the website which should enhance the User experience of the website.
- Challenge
Since every business has different goals they want to achieve for their website and these goals act as a challenge for Virusha.Tech team.
The challenge we faced while the development of the Joyeux website is to achieve and implement the unique design theme for their website.
- Solution
The different and unique design elements of the Joyeux website were achieved and implemented through our developer’s efforts in back-end coding of those unique design elements and skills in WordPress utilization.
Various alternatives were also promptly provided to the client for various queries.
- Technology or Tools Used
WordPress
WordPress is a free and open-source content management system written in PHP and paired with a MySQL or MariaDB database with supported HTTPS
Demo

Results
Led the content audit of the previous website Outlined site sitemap and wireframed each area Directed the content team for writing and editing Collaborated with Zeek in writing front-end Post-launch, continuing to refactor and expand the code base
+1,200
Requests per Week
+760
New Clients per Month
+480
Remote Sales Experts
Dolor, a eget elementum, integer nulla volutpat, nunc, sit. Quam iaculis varius mauris magna sem. Egestas sed sed suscipit dolor faucibus dui imperdiet at eget. Tincidunt imperdiet quis hendrerit aliquam feugiat neque cras sed. Dictum quam integer volutpat tellus, faucibus platea. Pulvinar turpis proin faucibus at mauris.

Ralph Edwards
Head of MarketingExplore More Projects

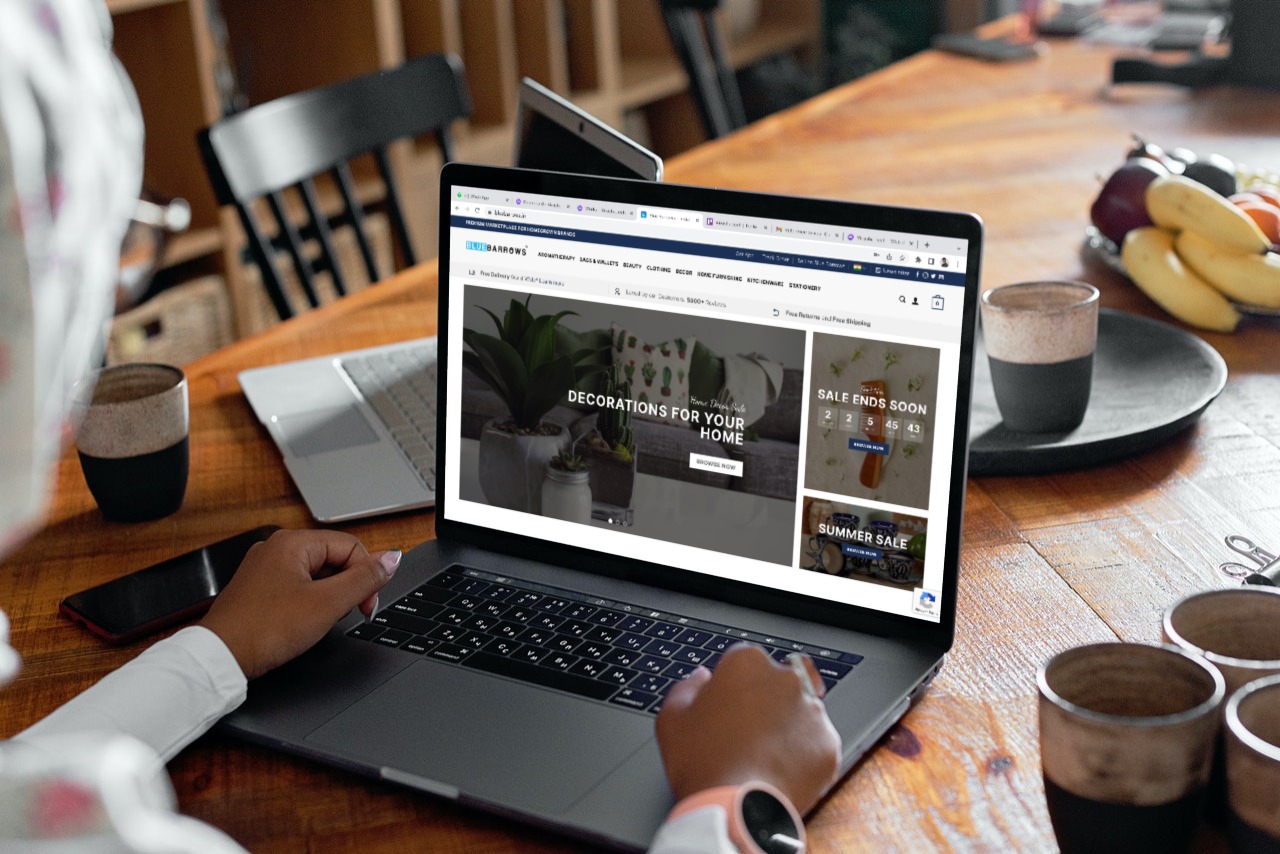
Blue Barrows

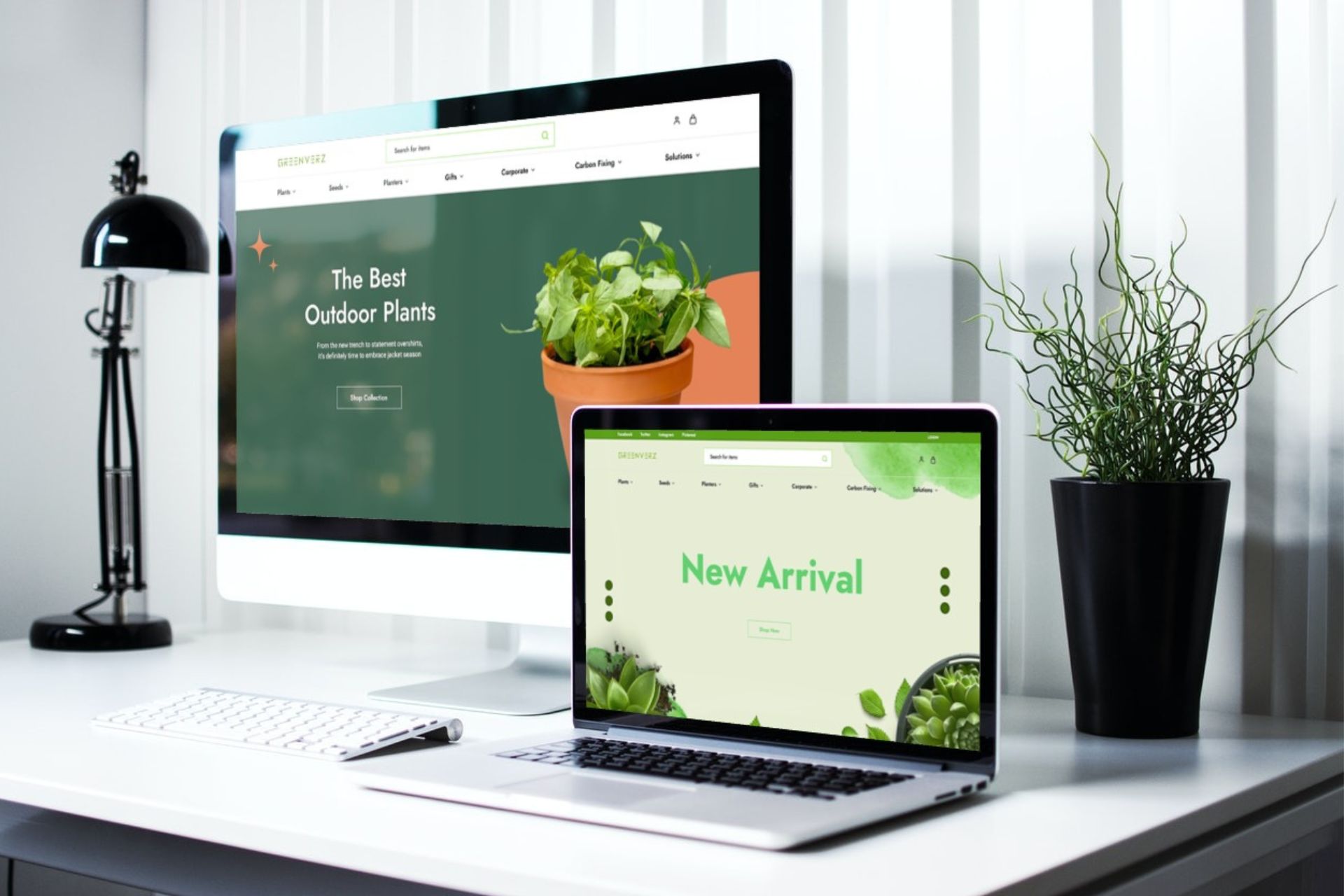
Greenverz